Aus alt mach’ neu!
Als die-bewerbungsschreiber.de Anfang des Jahres auf uns zu kamen und mit uns die Neugestaltung ihrer Website planen wollten, wurde schnell klar - ein kompletter Rewrite birgt viele Risiken, da die Seite sehr umfangreich ist und die Kundenakquise stark auf SEO basiert.
Die Bewerbungsschreiber sind ein Dienstleister für Menschen, die sich die Zeit sparen wollen, selbst Bewerbungsunterlagen in hoher Qualität zu entwickeln und sich daher ihre Bewerbung schreiben lassen.
Doch wollten wir uns diesen Herausforderungen stellen und so kam es, dass Ende Mai die Website trotz der Hindernisse neu gelaunched wurde.
Wie haben wir das gemacht?
Wir bei 9elements arbeiten gerne nach agilen Methoden und so haben wir auch in diesem Fall geschaut, wie wir in einem agilen Prozess gemeinsam eine Strategie entwickeln können, wodurch der initial geplante Umfang und somit der Preis zwar wesentlich geringer ausfielen, das ursprüngliche Ziel aber trotzdem erreicht wurde.
Oft ist es viel entscheidender, die 20% zu finden, die am Ende 80% des Erfolgs ausmachen.
Entsprechend dem Paretoprinzip haben wir uns darauf konzentriert, genau die Kernelemente zu identifizieren, die den größten Einfluss auf unser zuvor definiertes Ziel nehmen.
In unserem Beispiel liegt der Fokus nun zunächst auf der Landingpage und dem Kontaktfomular. Denn diese beiden Elemente haben einen entscheidenden Einfluss auf das Kernziel des Rewrites: eine signifikante Steigerung der Conversion Rate.
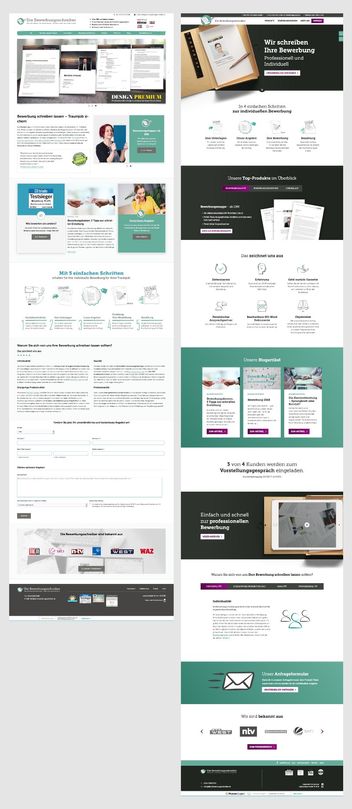
Alt vs. Neu
Es sollte ein modernes und aufgeräumtes Design entstehen, das ein harmonisches Zusammenspiel von alten und neuen Elementen ermöglicht und gleichzeitig den Wiedererkennungswert der bestehenden Seite nicht verliert.
Landingpage
Die alte Landingpage hatte gewachsene Strukturen und war hauptsächlich auf SEO ausgelegt.
Heute werden Seiten mit optimaler User Experience gebaut. Anstatt “SEO over UX” haben wir versucht beides zu vereinen.

Um ein klares und aufgeräumtes Feeling zu erzeugen, ohne auf wichtige Inhalte zu verzichten, wurde die alte Struktur weitestgehend beibehalten und die Inhalte übersichtlicher gestaltet. Das gleiche findet sich in der aufgeräumten und deutlich verschlankten Navigation wieder.
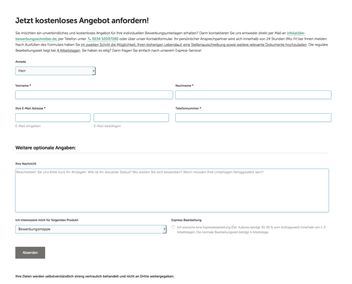
Formular
Das alte Kontaktformular besteht aus vielen einzelnen Formularfeldern, die alle wichtigen Daten abfragen:

Allerdings wurde eine hohe Absprungrate festgestellt, die auf die Anzahl der Felder zurückzuführen ist. Aus Erfahrung lässt sich sagen:
Mit jedem weiteren Inputfeld sinkt die CR um ca. 5%.
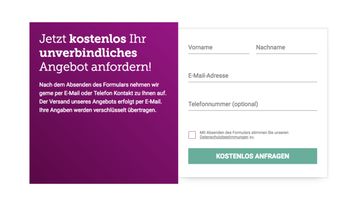
Also haben wir das Formular logisch in zwei Prozessschritte aufgeteilt:
- Im ersten Schritt wird mit einem minimalen Informationsset aus Vorname, Nachname, E-Mail-Adresse und Telefonnummer (optional) die Leadgenerierung ermöglicht.
- Die restlichen Informationsabfragen wurden in eine schlanke Multi-Step Variante umgewandelt. Diese ermöglicht es dem User frei zu wählen, welche Daten er zusätzlich angeben möchte und gibt ihm die Möglichkeit, den Prozess bis zum Erhalt des Angebots aktiv zu beschleunigen.
Der Vorteil: Zum Zeitpunkt des 2. Prozessschritts existiert der Lead bereits in der Datenbank. Das gibt dem Team die Möglichkeit evtl. zu prüfen, ob irgendwo Probleme bestanden und so den Nutzer auf manuellem Wege zu aktivieren.

OKR
Das Objective für den Relaunch hatte als Ziel die Conversion Rate signifikant zu steigern.
Dank der engen Zusammenarbeit mit den Bewerbungsschreibern war es uns möglich nach dem Relaunch, spezifische KPI’s einmal genauer unter die Lupe zu nehmen. Anhand dieser Daten haben wir in weiteren Optimierungsrunden mit wenig Aufwand noch mehr rausgeholt und dabei folgende Erkenntnisse gewonnen:
Micro Optimizations
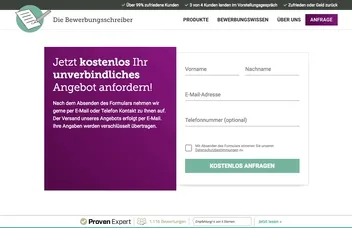
Da das Redesign der Landingpage den main Call-to-Action genau auf einem Bildschirmfold anzeigte, hatte der Nutzer wenig Anreize weiter nach unten zu scrollen.
Durch Hinzufügen eines kleinen UI-Elements wird der Nutzer nun darauf hingewiesen, dass es noch weiteren Content gibt und die Scrolltiefe optimiert:

Ohne zu scrollen landete der User meist direkt auf der Kontaktseite und suchte hier vergeblich nach weiteren Informationen, wodurch eine hohe Absprungrate vorprogrammiert war.
Um den User an dieser Stelle aufzufangen, haben wir eine weitere Produkterklärung redundant unter dem Kontaktformular platziert:

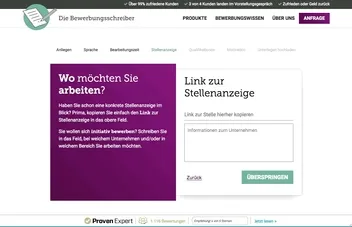
Für ein besseres Prozessverständnis wurde oberhalb des Formulars eine Prozessbar eingefügt, die dem User einen klaren Überblick über den Fortschritt gibt.
Unterstützend dazu wurde der “Weiter”-Button vom durchaus sprechenderen “Überspringen”-Button abgelöst, um den User darauf hinzuweisen, dass die Angabe von weiteren Informationen optional ist und nicht ausgefüllte Formularfelder übersprungen werden können.

Auch die Reihenfolge der Prozessschritte ist entscheidend: Der dritte Schritt im Kontaktformular war ein optionaler File-Upload für einen bestehenden Lebenslauf. Interessant hierbei war, dass Nutzer, die diesen Schritt übersprangen, auch alle weiteren Schritte ausließen. Die Platzierung des File-Uploads am Ende des Prozesses hat zu einer enormen Datenverbesserung geführt.Nun sind die wichtigsten Elemente redesigned und unser Ziel, eine signifikante Steigerung der Conversion Rate, erreicht! Die übrigen Elemente bleiben auf dem bisherigen System erhalten und werden in weiteren, kleineren Projekte auf das neue Design angepasst.
Fazit:
In diesem Fall hat sich die Investition nach ca. zwei Monaten rentiert. Jetzt kann es in die nächste Ausbaustufe gehen, über die wir euch gerne in unserem nächsten Post berichten werden.
Wenn auch ihr Interesse daran habt, erfolgreiche Produkte mit uns zu entwickeln, meldet euch gerne bei uns!.
