Webbzeug - procedural texture editor for your browser
One night, shortly after we moved to our new office, Sascha and me where watching some demos on YouTube.
You know those 64K executables you run, and think „how the heck they put all that content into 64K“ ?! Well one major idea is, procedural content. That means that the content is calculated, hence we don’t store what, but how. Let me add a simple example here. You want to store a texture that hold a glow pattern. A glow pattern i a circle that fades out to the border. Those can be used for particles, fake light glow and what not. So instead of storing it in to a JPEG we just remember, glow with radius, and fallof. At runtime we then render the glow before the demo starts. I think it's clear that the parameters for the glow take a little fraction of the actual texture. Well as those textures or their generation can get very complex, some people code editors for them. And one of those is .Werkkzeug from Farbrausch. I showed that to Sascha, and he was amazed of the simplicity and the power that thing holds within. I told him, that I always wanted todo something like that as web-app. He said „lets roll“ and so we did. Webbzeug (deprecated) is our, still alpha, approach to create an easy and fast procedural texture editor for the web. Sascha coded the beautiful frontend, while I hacked those operations. Our first approach was to use canvas, due simplicity and compatibly. So we started and all was good, until we added blur and lightning operations. That where too slow. We tried some optimizations, but, still too slow. Our second approach for the backend was to use WebGL, with the help of THREE.js, a nice WebGL wrapper. And that is really fast! Realtime actually.
Lets get the party started
Enough talking I hear u say, okay let's roll. I will give u a quick guide and then we will open some sample and see what this tool can do !
The Basic concept you need to understand is called „operation stacking“. We have basic operations that we can combine to create some nice looking textures. So we have to select operations, set parameters and set a running-order. Thats why some people use graphically programming as buzz-word for that kind of gui.
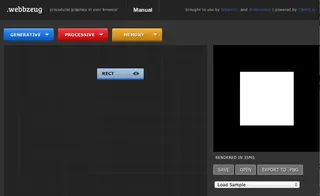
So open Webbzeug.com (deprecated) in your browser, right click on „generative“ and select „rect“. Now you have your first action glued to the mouse cursor. Drop it somewhere on the grid and hit space. Now you should see something like this

The little eye icon marks the observed action. Now hold shift, and click the action. Now the parameter dialog will popup. As you can see, for the rect action you may change the x and y position, the size, and the color. To change values u can either enter a value, or click in to the text field, hold left mouse button and move the mouse up and down to change values. Ok, set x and y position to zero. Now add another rect and drop it below the other rect. Hit space. Now you should see two rectangles. Note that the upper rectangle is now input for the lower one. Now comes the cool part. Click on the upper action holding shift, don’t hit space. And play around with the parameters. Now the rectangle, defined by the upper action should change. That means you can change parameters at any point in your script or program and see the changes at a certain point, namely the observed action. Without that feature, it would be very time consuming to create procedural textures.
To make things easier we divided the actions in three categories. Generative, those generate basic shapes like rectangles and circles, and also noise and other patterns. Processive, with these you can apply modifications such as deformation, change colors, or combination of actions. And last but not least Memory. Memory contains load and store. These actions allow you to store the result of a part of your script and reuse it with load at another point.
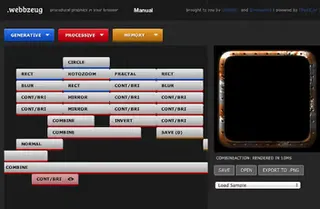
To get a better idea of what the Webbzeug is able to, click on samples, select the hud element. After opening the lower cont/bri action should be selected, so you just need to hit space, and the whole thing should look like this

Feel free to step through the single actions, hit space and see what they do, and how the workflow can look like.
Conclusion
The current state is alpha. The thing still has some bugs, and the performance isn’t close to what I will be in the final version. But it fulfills it purpose as proof of concept.
So we hope you have fun with the webbzeug. If you do, tweet about it, spread the word, feel free to contribute on GitHub .
