Building the Perfect Logo Strip
Create a visually balanced logo strip by adjusting logo heights based on aspect ratios using CSS. By scaling logos dynamically, you can display a harmonious row of diverse logos without manual tweaking.
Welcome to our press corner. Here you will find all relevant information, facts and pictures about our company, our founders and our projects. If you have any questions, please feel free to contact our press contact Daniel Nierhauve.
Hot off the press

Create a visually balanced logo strip by adjusting logo heights based on aspect ratios using CSS. By scaling logos dynamically, you can display a harmonious row of diverse logos without manual tweaking.

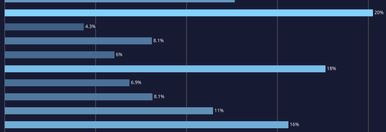
Building flexible data visualizations for international sites

Learn how to solve the CSS animation challenge of varying speeds across different screen sizes. This post introduces a technique using atan2() and tan() for unitless viewport width calculations and provides practical examples.